
Working with an existing style-guide of the website I was responsible for designing components, enhancing the interactions, visual design, and user-flows to help small businesses access the capital they require to grow sustainably.
Over the first couple of days, I spent some time seeking to properly understand the scope of work, so we could plan out our work as best we could.
This meant:



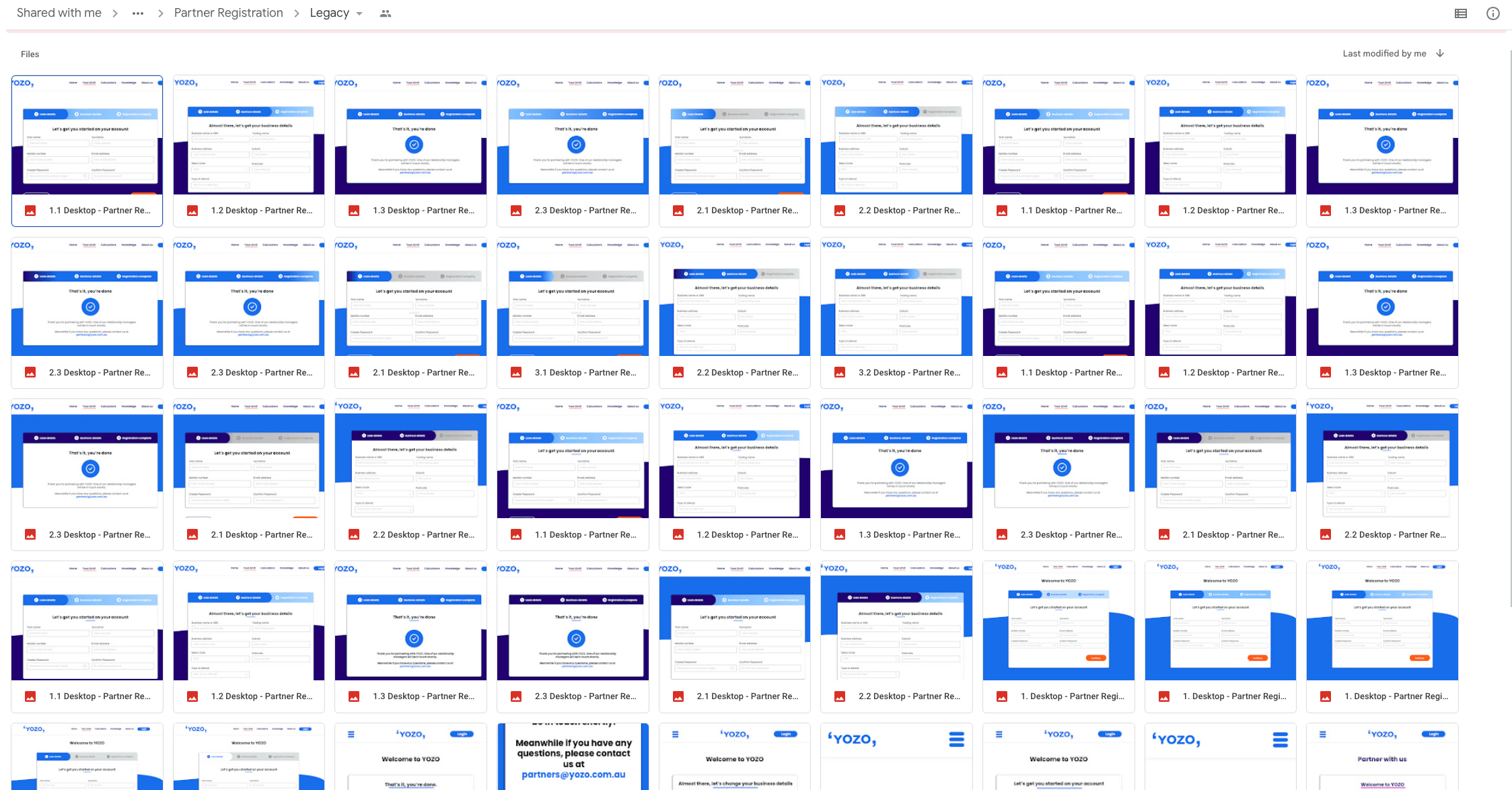
As silly as this sounds, I was reminded why its always a good idea to spend some time naming all your layers and looking for ways to utilise efficiency with the tools you are using. During this project by creating 'Symbols' in Sketch, I was able to save a hell of a lot of time as I duplicated elements across multiple boards and could iterate quickly.