
I was tasked with working with my product team, third parties and stakeholders in delivering features that would
This was a project that was broken up over several epics of design and development and delivered in a phased approach.
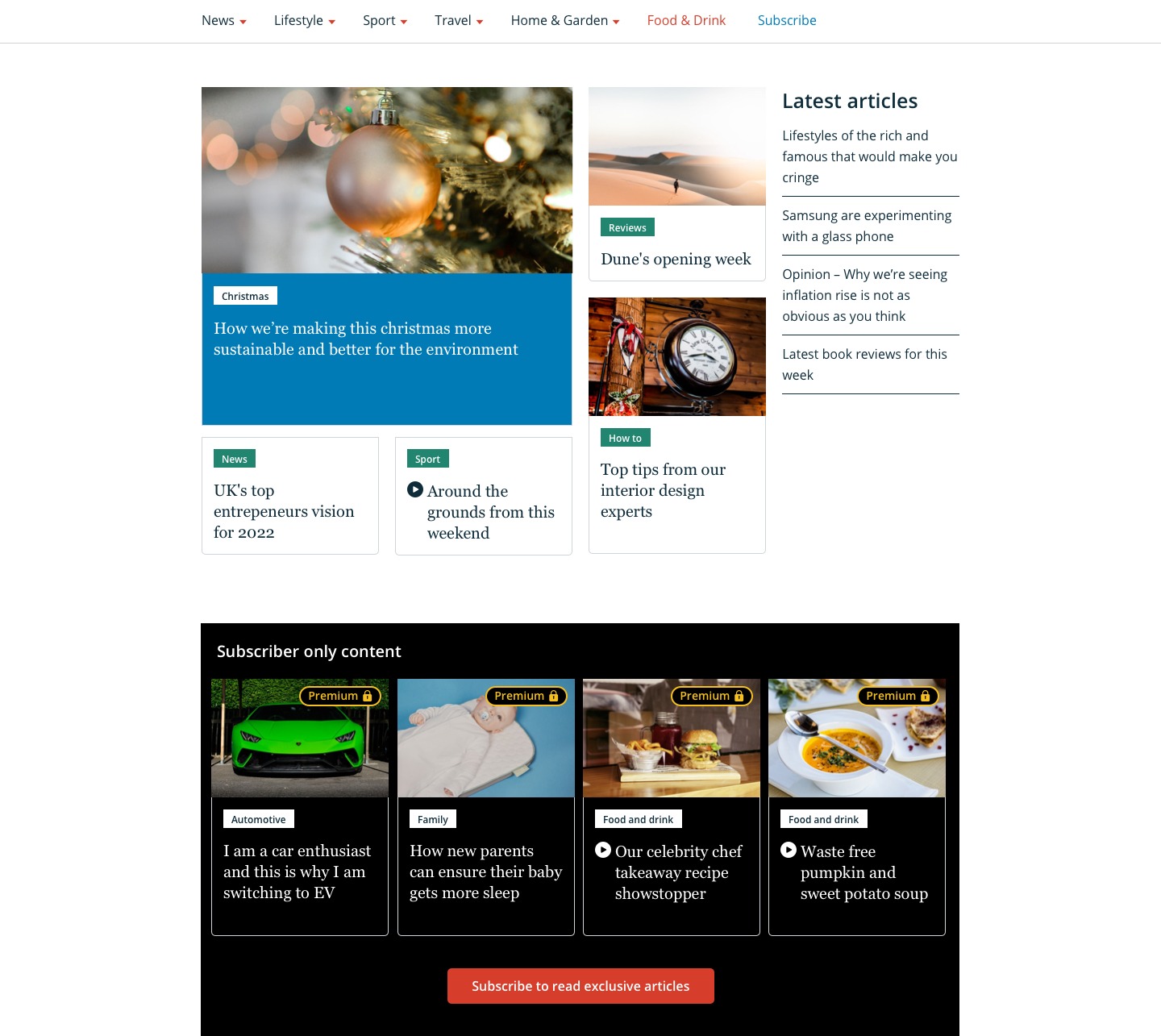
We needed to first design and build experiences that served the different value propositions that our brands were offering. Some brands still wanted to offer all of their content for free, while others either wanted to provide a completely premium experience or a blended model with only a portion of their content behind a paywall.
We were tasked with creating a solution that catered to all of these needs and allowed us to experiment with different propositions as we sought to find the sweet spot with our loyal users.
For our premium content, we needed to design and build digital products and checkout functions.
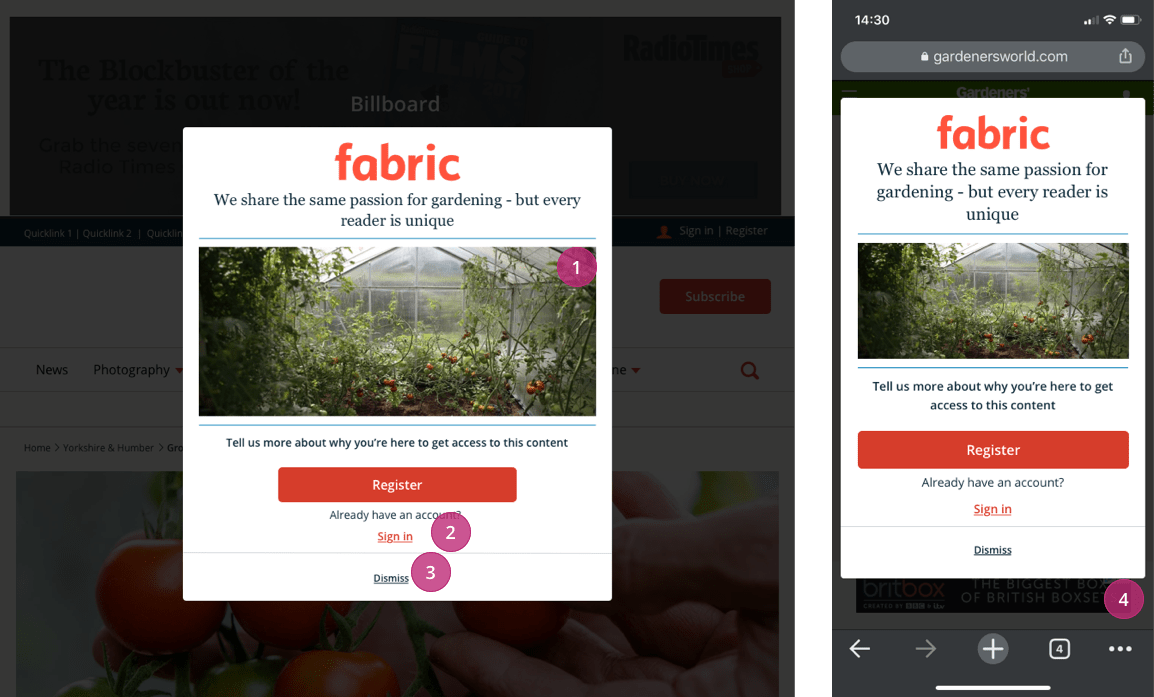
Using Piano, a third-party technology, we designed and built our MVP components that provided brands the opportunity to experiment with how they could persuade users to register and/or pay for premium content.
Constraint
One major design challenge was that normal web conventions had "ribbons" displayed at the bottom of users' screens. On our Fabric platform, one of our best-performing and most lucrative ad slots was our mobile bottom banner. We couldn't obscure this unit or even drop it, so we made the decision to serve our "ribbons" on the top of the browser.


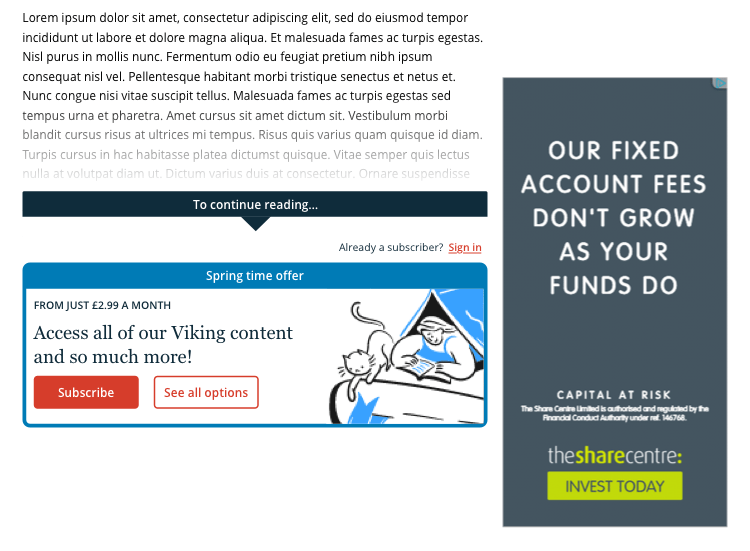
Through competitor analyses and user testing, we determined that serving an inline paywall on articles that truncated the content was our best chance of converting users.

This was probably one of the hardest parts of the project, due to the disparate nature of our print and digital offerings.
We have a business, Buy Subscriptions, which serves as our e-commerce arm for selling print copy subscriptions for Immediate Media brands. Due to this the amount of development effort to build a seamless on-site experience for purchasing print subscriptions was not worth the ROI.
We were also unable to sell bundles of digital and print subscriptions as part of our MVP due to the constraint mentioned above.
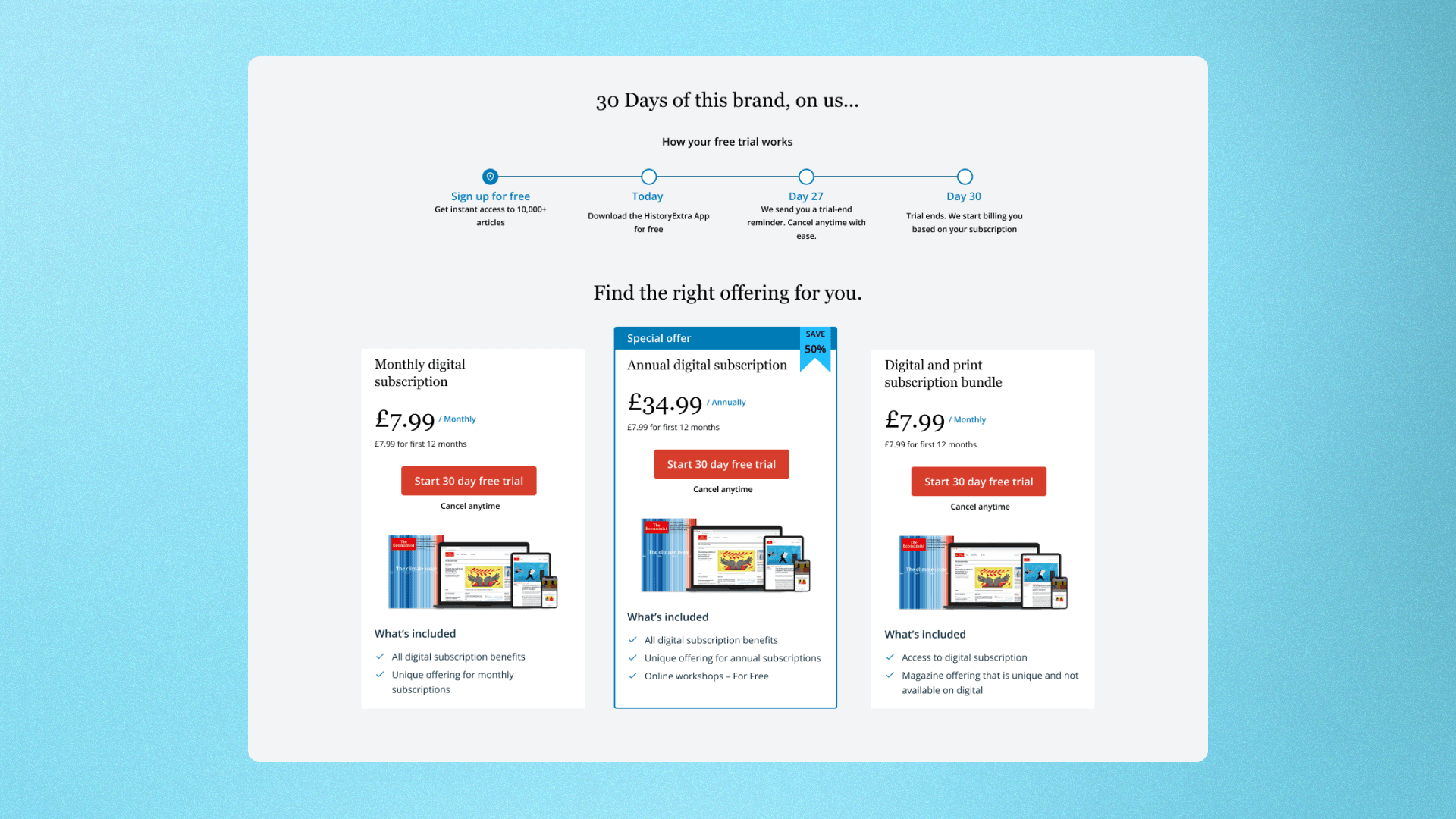
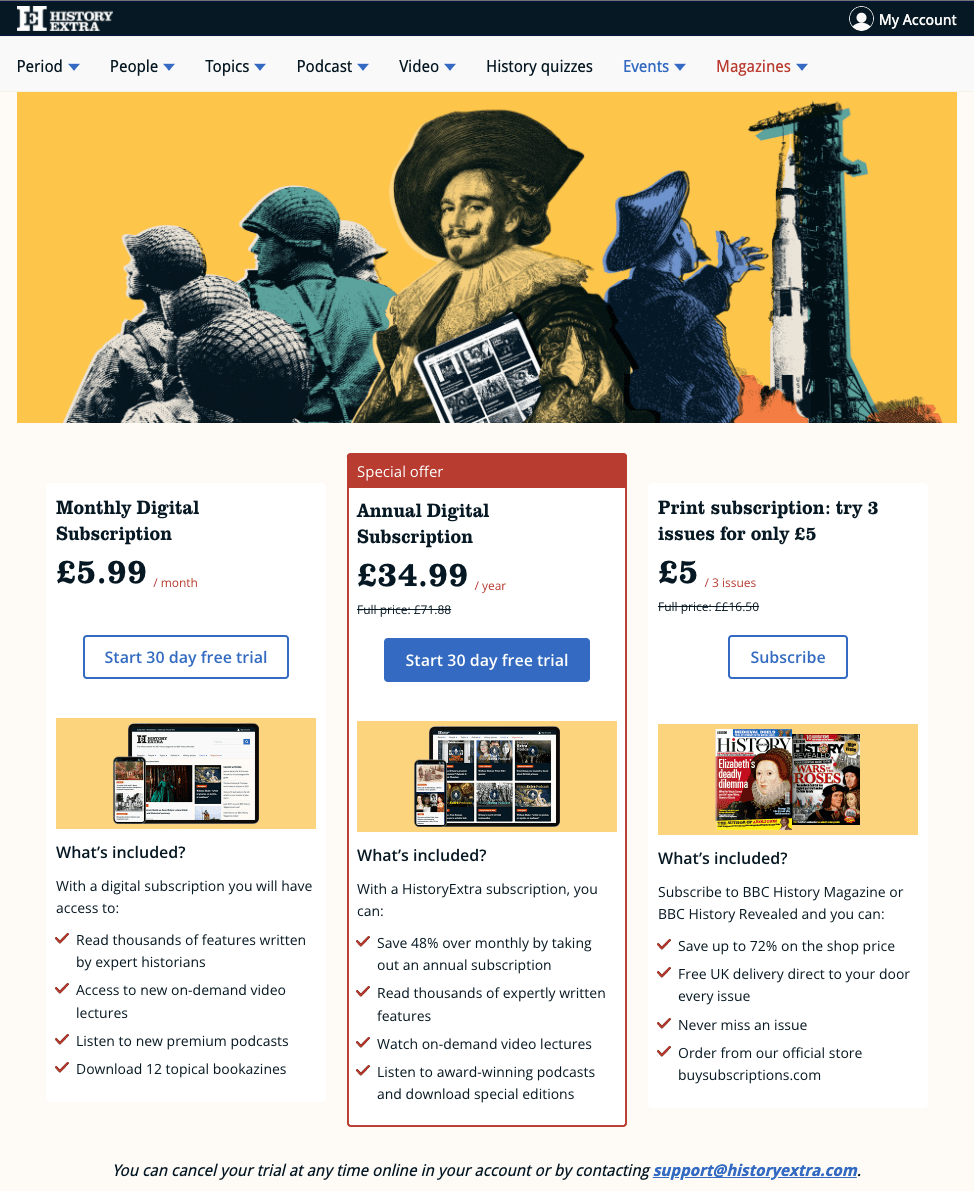
What we were able to do was to design, test and build product cards and product page that gave the user three options for them to trial and/or purchase.
Typical podium design
A very common pattern used on subscription pages is to draw the users' attention to the product we believe to be the best value or the one we want you to purchase. This is an application of the "Von Restorff Effect"

The whole experience was being served by the third-party service Piano, so to ensure we met our deadline it was prudent to deliver an experience that didn't deviate too much from Piano's "out-of-the-box" solution. This solution had the payment experience through Stripe.
This meant that we delivered our checkout within a model, which was not an ideal experience given the amount of information we needed to communicate to the user as it did not allow us to properly compartmentalise the process into individual sections on screens and users had to scroll up and down a long form to ensure that any errors were resolved.
Post-launch, we took some time to see how things played out. We adjusted things like copy, but overall the experience remained untouched for several months.
When we picked this back up, we wanted to look into areas within the product that we could seek to improve.
The two major areas we wanted to improve where our subscriptions offer page and our checkout as we were seeing the biggest bounce rates on these two steps of the journey.
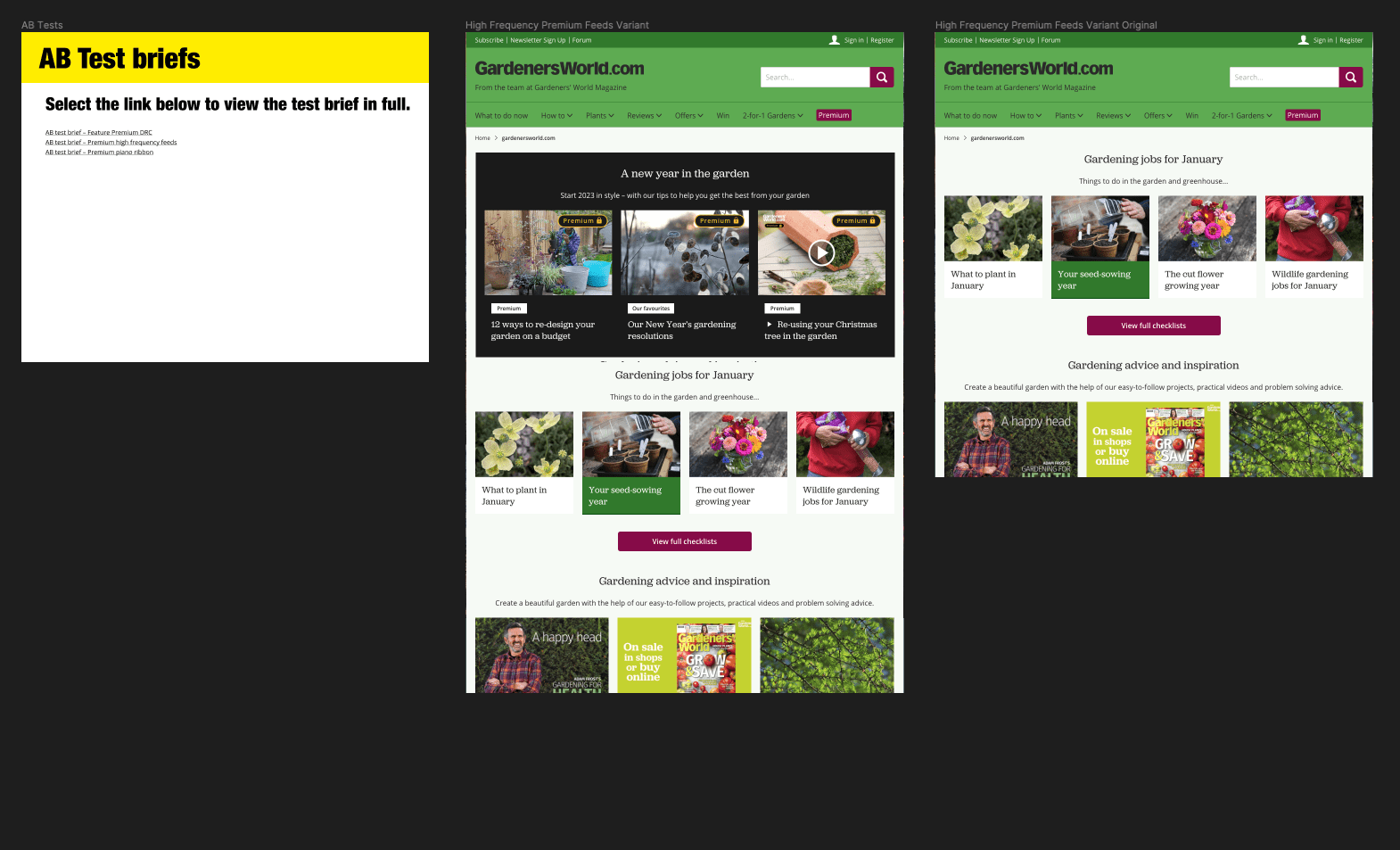
Another key area we wanted to explore was how we might be able to put more premium content in front of our users in an effort to increase the click through rates to our premium content.
We developed three AB tests with the following hypotheses:

Sometimes you can't win over stakeholders with facts, we are visceral and instinctive and sometimes we're stubborn.
It's important that as a team, we win together. Navigating tricky stakeholders isn't something new for me, but this project presented its challenges through the form of getting buy-in from key stakeholders.